Portfolio of Rentica is generated by the theme from Portfolio Items.
To create a simple Portfolio Page, follow these steps:
Step 1 - Create a new page where to add the Portfolio.
Step 2 - Add a row element to the page, click the Edit this row option of the row. The Row Settings will pop-up.
Step 3 - Change the settings to your preference.
Step 4 - In the row, to add a title for the page. You have the option to add a Text Block or Section/Header Title element.
Step 5 - Add a new row to add the Portfolio Items. To add the Portfolio Items, add a Post Masonry Grid element to the page.
Step 6 - Change the following information to get the Portfolio Items.

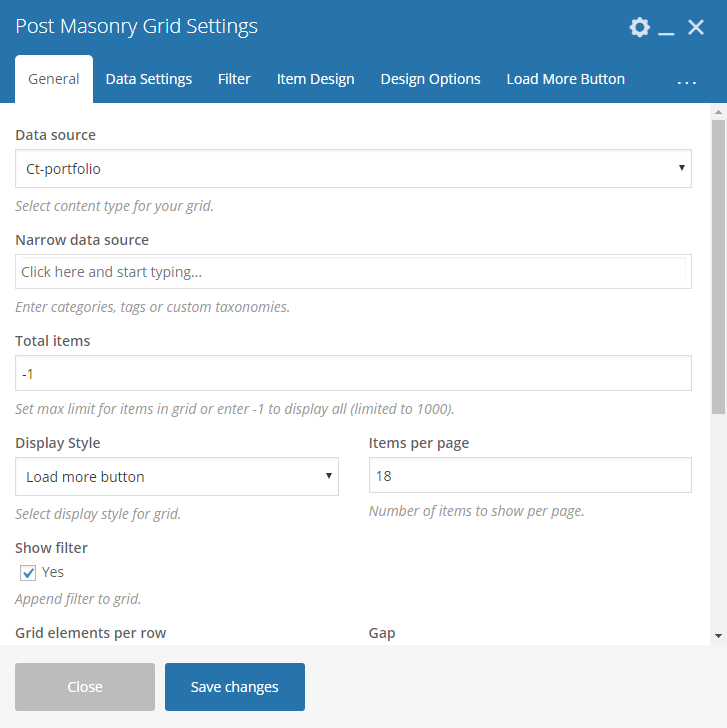
-General Tab-
- Data source – Ct-portfolio (setting this option, images will be taken from Portfolio item)
- Total items – Choose number of elements that will be visible on the site.
- Display Style – Load more button
- Items per page - Set number as desired.
- Show filter – Yes
- Grid elements per row – choose 3, 4 or 6 Elements per row
- Gap – 30px
- Initial loading animation – Default
-Item Design-
- Grid element template – Choose the masonry grid that you made by following this tutorial.
Step 7 - You can customize the page by adding other elements to the page.
Step 8 - Once satisfied with the page, click Publish to save.
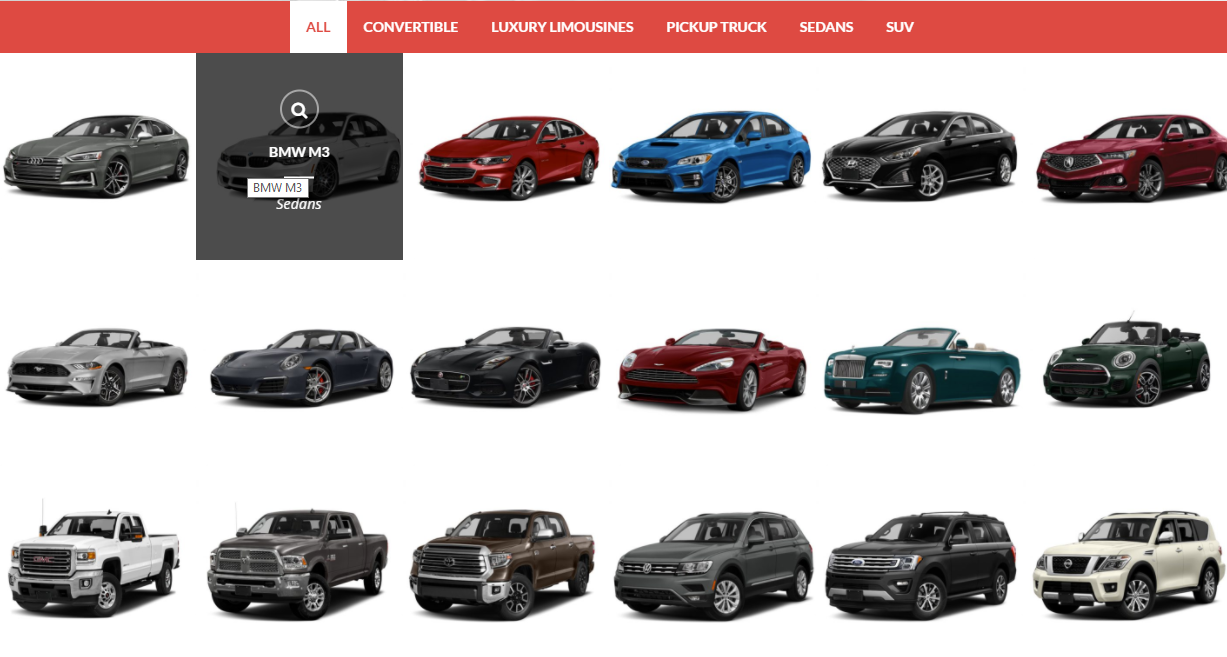
Sample Portfolio Grid View

|